Acessibilidade Web como responsabilidade de todo o time do projeto

Qual o papel de cada pessoa envolvida no projeto com relação à acessibilidade?
Quando falamos sobre desenvolver sites e aplicações web acessíveis, logo associamos como um trabalho relacionado a designers e desenvolvedores front-end: escolha de cores adequadas, fontes com boa legibilidade, código acessível a softwares leitores de tela.
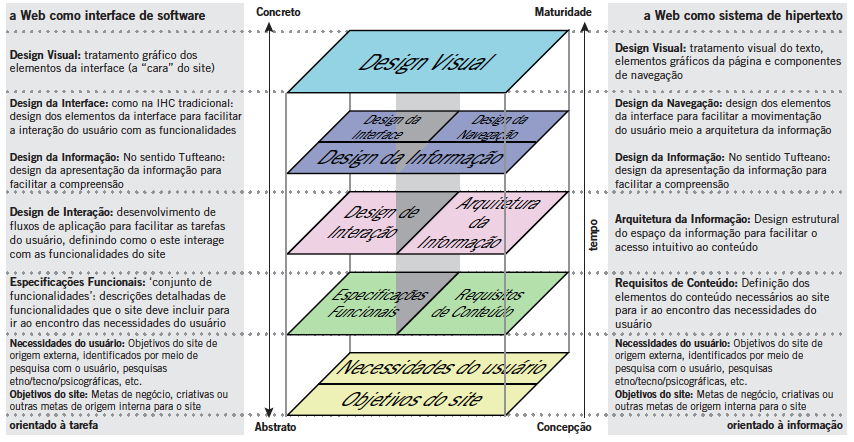
Todos estes requisitos são importantes para garantir que a solução esteja acessível, mas o planejamento de acessibilidade começa muito antes das especificações técnicas. O layout e o front-end do projeto estão nas últimas camadas do desenvolvimento. Na Figura 1, temos um modelo em camadas que ilustra como o desenvolvimento de um site ou aplicativo envolve várias etapas.
O gráfico mostra que o desenvolvimento inicia em um plano de concepção abstrata e vai sendo concretizado e amadurecido ao longo do tempo. O design da interface e o desenvolvimento front-end podem ser enquadrados na camada de superfície (Design Visual), como a ponta de um iceberg. Percebam que, abaixo desta superfície, há vários aspectos a serem definidos que envolvem outros profissionais, inclusive não relacionados à tecnologia, e que sustentam a superfície.
Em cada um destes elementos de Experiência do Usuário (UX), há requisitos de acessibilidade que precisam ser trabalhados por profissionais específicos, envolvendo até redatores de conteúdo.

Figura 1. Os elementos de Experiência do Usuário, baseado em “The Elements of User Experience” de Jesse James Garrett, traduzido por Caelum. Descrição completa da imagem em: https://bit.ly/2KTglD3. Fonte: https://www.caelum.com.br/apostila-ux-usabilidade-mobile-web/experiencia/
A primeira camada, que envolve a estratégia ao identificar as necessidades dos usuários, passa pela identificação das necessidades de todos os usuários, inclusive pessoas com deficiências. Quando a pessoa com deficiência já excluída nesta primeira camada, pode ser que não seja contemplada nas demais.
Os requisitos funcionais e de conteúdo definem o escopo, onde precisamos incluir o que o site pode ou não pode fazer em termos de acessibilidade.
Em seguida, o design da interação e arquitetura da informação transformam os requisitos na estrutura do produto, definindo como as informações são organizadas e comunicadas, como o sistema responde às ações e como o site e os seus elementos irão se comportar para que sejam de fácil utilização para usuários com e sem deficiência.
A penúltima camada é o esqueleto, que concretiza a estrutura e começa a definir elementos visuais da interface. E, por fim, a superfície é o refinamento do esqueleto.
Vamos entender o papel de cada profissional no planejamento de acessibilidade?
Gerente de Projetos / Produtos
Nos preocupamos em capacitar as equipes técnicas de projetos, mas esquecemos que as pessoas responsáveis pela gestão do projeto ou produto também devem estar cientes da importância da acessibilidade.
A pessoa responsável pela gestão do projeto/produto que está a par da acessibilidade irá pensar nas necessidades dos usuários com deficiências, incluirá requisitos relacionados à acessibilidade no projeto e pode direcionar o time de desenvolvimento para produzir o projeto ou produto de modo acessível.
Ela também irá considerar no cronograma o tempo para testes de acessibilidade e irá defender a importância dos requisitos de acessibilidade junto a outras partes interessadas do projeto, sendo uma grande aliada que garante que a acessibilidade não será “cortada” do projeto.
Redatores e Equipe de Comunicação
Há empresas que possuem uma equipe especializada para redigir todo o conteúdo de um site, incluindo legendas de imagens, títulos de páginas, texto de links, rótulos de botões e mensagens informativas ou de erro, o que chamamos de microcopy na área de UX. Estes profissionais redigem também textos de blogs corporativos e do conteúdo das páginas.
Os profissionais de comunicação devem estar a par do conceito de acessibilidade para que possam redigir conteúdos que tenham linguagem adequada ao público, sejam descritivos e informativos, sem erros ortográficos, representando sem ambiguidade o conteúdo. A parte dos erros ortográficos é significativa porque um texto com erro será lido de forma errada pelo leitor de telas e também podem impactar pessoas com dislexia.
Até mesmo os links devem ser bem descritos para que possam ser lidos de forma correta por pessoas com deficiência visual que usam leitores de tela. Caso a equipe de comunicação ou Web Writing seja responsável por descrever as imagens do site, eles também devem estar cientes em como fazer isso de forma adequada.
UX Designer / Arquiteto de Informação
Tanto UX Designers quanto Arquitetos de Informação trabalham em conjunto no design de interação, arquitetura de informação e no design de interface, navegação e informação. Esta etapa é a base para a construção do layout final e tem impacto direto em como as pessoas conseguem compreender o funcionamento do site e encontrar as informações necessárias.
Estes profissionais precisam projetar a interação e a navegação sob a lente do design inclusivo para considerar se não estão projetando uma escada: a escada está disponível para todos, mas nem todos conseguem utilizá-la, por isso, não é acessível.
Que tipo de navegação será utilizada? Haverá busca? Como as informações serão dispostas na tela? Como o site irá se comportar em dispositivos móveis? Como pessoas canhotas poderão clicar neste botão ao usar um celular? Os elementos utilizados na interface são facilmente reconhecíveis? As cores possuem um bom contraste? As fontes são legíveis? Os conteúdos estão bem organizados de forma que não causam uma sobrecarga cognitiva para leitura? Estas são apenas algumas questões relacionadas à acessibilidade que UX Designers e Arquitetos de Informação podem pensar.
Front-end
Profissionais de front-end são as pessoas mais demandadas quando se fala em desenvolver uma solução web acessível, afinal, a camada de front-end de um site é o meio pelo qual as pessoas irão interagir. Embora responsabilidade da acessibilidade seja delegada em grande parte a esta atividade, a tarefa da equipe de front-end reflete tudo o que foi definido nas etapas anteriores.
A equipe de front-end irá construir a interface de acordo com o layout projetado, irão inserir os textos alternativos e conteúdos definidos por Web Writers e farão com que os componentes se comportem de acordo com a interação definida. E tudo isso deve ser desenvolvido de forma que possam ser acessível com o uso de tecnologias assistivas, como leitores de tela.
Back-end
Profissionais de back-end são responsáveis pela programação de funcionalidades e componentes do lado do servidor, lidando, por exemplo, com banco de dados, integrações e a lógica da aplicação. São informações que depois são refletidas na camada de front-end. Se back-end não é responsável por artefatos que interagem diretamente com os usuários, como podem contribuir com a acessibilidade?
Back-end também trata de performance (desempenho) da solução. Uma baixa performance impede que o site seja carregado em dispositivos mais limitados. Além disso, a demora para carregar pode causar desconforto em pessoas com alguns transtornos de desenvolvimento, como o autismo.
Há casos em que o time de back-end desenvolve alguns componentes de front-end, como formulários. Por isso, devem estar cientes também de como utilizar os atributos corretos para que estes formulários sejam acessíveis e de fácil navegação via teclado e softwares leitores de tela. Validações e mensagens de erro também devem ser tratadas para que comuniquem de forma correta os erros apontados para ajudar pessoas com deficiência cognitiva.
Analista de Teste
Por fim, temos o time de analistas de testes ou QA (Quality Assurance, Garantia de Qualidade). Profissionais de QA são responsáveis por encontrar os erros (bugs) e falhas de uma aplicação antes que ela seja disponibilizada ao cliente para garantir que será entregue um projeto de qualidade.
A equipe de QA pode contar com especialistas em acessibilidade que façam testes específicos para garantir que as funcionalidades e o conteúdo estão acessíveis, realizando verificação com diferentes leitores de tela e navegadores de internet, utilizando listas de verificação e ferramentas que simulem diferentes tipos de deficiência.
…
Estas são algumas considerações sobre como toda a equipe deve estar comprometida com a Acessibilidade Web. Tem algo para acrescentar ou compartilhar conosco? Conte para nós nos comentários 🙂
Por Talita Pagani